Language Learner

Immerse yourself in a new world of language mastery with Language Learner, a cutting-edge app that overlays vocabulary onto your environment, turning everyday spaces into personalized classrooms. Make learning a new language as effortless as making learning as effortless as pointing your phone at the world around you.
Language Learner won Best Idea and Presentation in the ReSight SDK AR App Competition in 2021.

Prototype
Presentation
Concept Video
Background
Resight AR SDK App Competition
Resight is an augmented reality (AR) spatial application company that uses artificial intelligence for mapping. They have developed a SDK that no longer requires pre-mapping to anchor and interact with content.
Competition
The challenge asks competitors to use the ReSight SDK to build something new.
70 applicants submitted their ideas, and 15, including myself, were selected to proceed in the competition. Each competitor had access to mentors who are in the AR industry from leading technologist and developers to business executives and founders. They also had access to an online discord group to use as a resource and for the latest news and updates.
Using the UX design approach and with research I conduced on augmented learning, I created an educational augmented reality mobile application prototype and accompanying presentation and demo video.
After review by judges against the other competitors, Language Learner won Best Idea and Presentation.

Process
Using the Double Diamond approach, I analyzed the problem starting with the initial requirements of the challenge, identified opportunities worthy of a digital design intervention, and created a final solution for testing and launch.
01. Discover
Meetings and workshops to accurately determine needs, goals, and limitations.
Meetings
An introductory meeting was held on January 7th, 2021 with Omri Stein, CEO and Co-Founder, and Daniel Yahel, Marketing Manager, of ReSight via Zoom. ReSight’s founding was explained as well as the challnege. Competitors are expected to prototype their ideas and walk users through the experience as a whole allowing a range of final submission formats from video demos to deployed mobile apps. Additionally, we are asked to reserach the mentors and share our selections.
Next steps include downloading the SDK and sample app to familiarize ouurselves with RSight’s technology and joining the online community as a technical resource and way to ask any questions.
Workshop
After the initial meeting and reviewing the terms and conditions of the challenge once more, I conducted a brainstorming session. With the intent of making an educational augmented reality experience based on my Master’s research on augmented learning and using ReSight’s SDK that does not require pre-mapping, I came up with numerous ideas and chose the following:
Language Learner
An AR language experience that brings a fluent teacher or objects to learn a language and interact with right into your home
Needs
- Easy to use interface
One to two levels of gameplay for proof of concept - Ability to speak into microphone and match diction or other measurement of success
Goals
- Expand access to AR and learning opportunities
- Create proof of concept by competition end
Limitations
- Time
02. Define
Using the information gathered from brainstorming and external resources, a brief Statement of Work (SOW) is created including project planning and requirements definition.
Brainstorm

Purpose
The purpose of the mobile application is to achieve the following:
- Increase access to language building activities for children 10 and under
- Increase awareness of ReSight’s SDK
- Improve user satisfaction and usability of AR apps
Tasks
IT Infrastructure
- Plan infrastructure
- Deploy to app store
App Design and Development
- Collect assets (both English and Spanish)
- Storyboard and design different levels
- Incorporate accessible design practices
- Build out design and features
- Test app with user groups and collect feedback
- Refine based on feedback
- Launch and troubleshoot
Standards & Testing
- Americans with Disabilities Act (ADA) Standards for Accessible Design
- Web Content Accessibility Guidelines 2.1
User Testing - U.S. General Services Administration (GSA) Technology Transformation Service Usability Testing Requirements
- Just In Mind User Testing Guide
Success Metrics
To measure the success of the app in respect to the aforementioned goals, the following metrics will be analyzed and compared to current analytic data of the site.
Metrics:
- Number of downloads
- Create proof of concept by competition end
03. Develop
Using the SOW, work commenced on creating sketches, wireframes, and the branding.
04. Deliver
Evaluation of the proof of concept, and creation of final presentation documents including presentation and concept video.
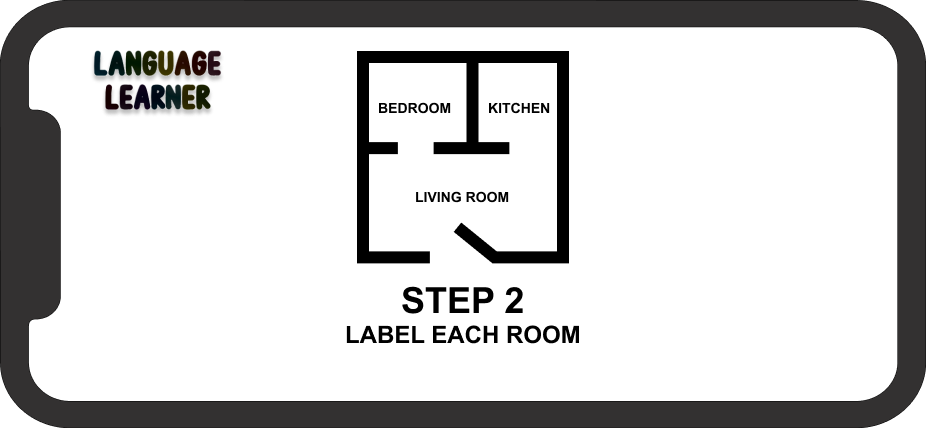
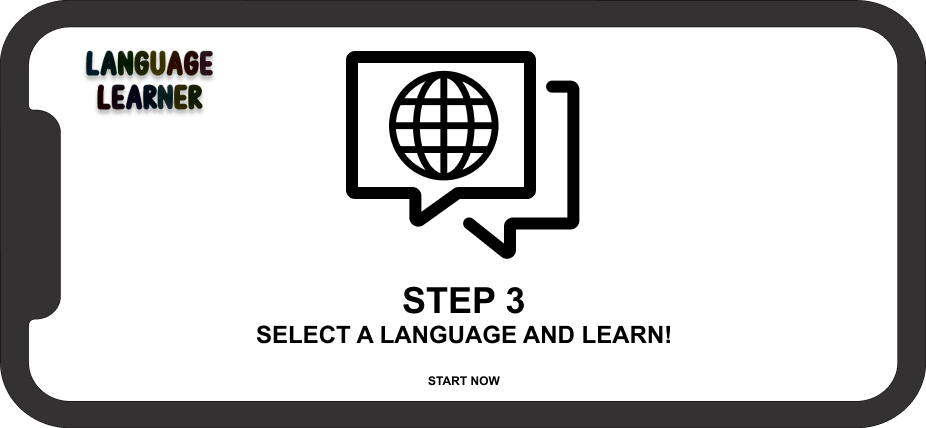
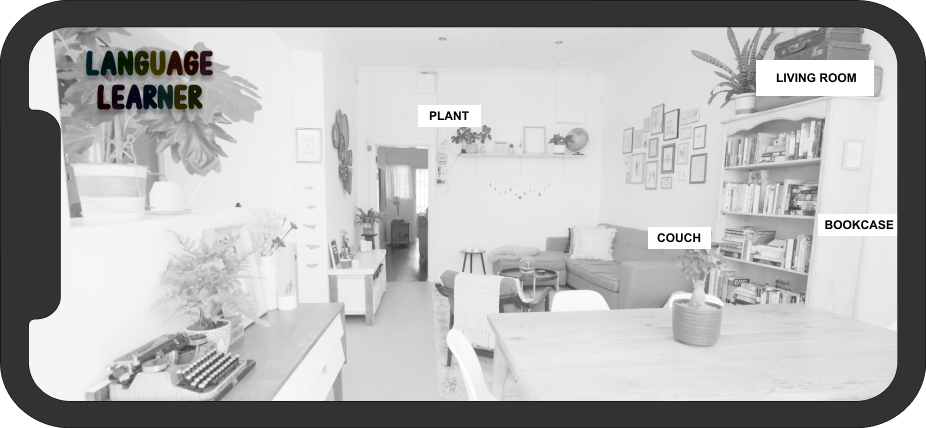
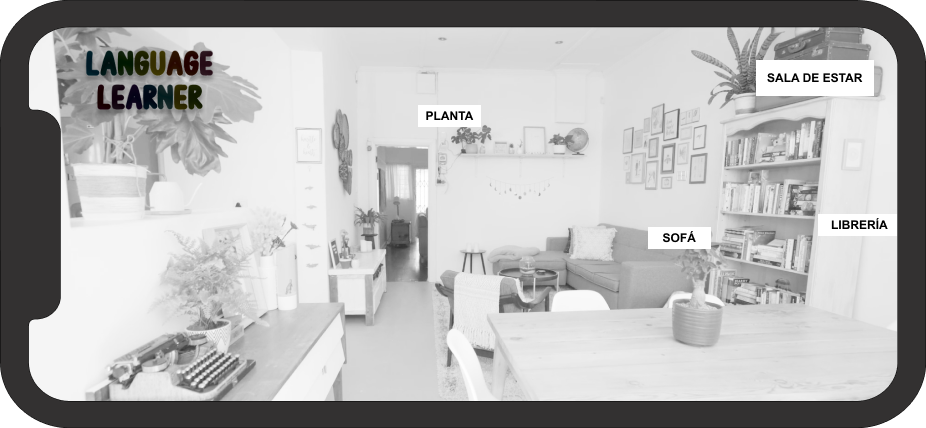
Hi-Fi Prototype
Presentation
Concept Video
Competition Results – Winner of Best Idea and Best Presentation
Key Learnings & Next Steps
Key Learnings
- Users will need more onboarding/instructions in order for AR to work effectively
- SDK integration will require skilled developers to move from the prototype to a working application
- Figma prototyping will not allow transition from portrait to landscape view
Next Steps
- Test and iterate
- Integrate translation/language dictionary api
- Implement SDK
- Launch beta in app store