Temple X
Narrative AR Prototype
August 4th, 2020 – August 18th, 2020

Using the initial Temple X audio tours as a basis, I used the user experience (UX) design process to create a narrative AR app prototype based on geolocations to initiate unique educational moments of the guided walking tour. This includes audio and interactive elements such as voice overs and games.
View AR prototype here.
View media coverage here.

Process
01. Inspiration
Focus on the problem or the opportunity that motivates the search for solutions.
Requirements
- Guided tour augmented reality experience for three specific locations
- Narration and visuals at each location
- Link to 360 video tour of Africa and Israel
Competitve Analysis
In reviewing competitors and their similar AR tour apps, we can see that many are using the technology to incorporate narration, atmospheric sounds, and even music related to the time period. The Mount Vernon App used real people in transparent video layers to appear at specific sites to be tour guides and add a narrative feel to each area. This experience uses AR glasses instead of phones to provide a more seamless experience. Zumoko, however, takes its tour guide goal to another level by providing opening hours, revenue generating opportunities for attractions such as links to buy tickets, and even fun facts for visitors to interact with.
We would be remised if we overlooked Pokémon Go, the first AR app to receive massive mainstream appeal and adoption. This application got users outside exploring their communities having two different view options available digital and AR. Navigation is notably fluid as there is no specific path users are expected to follow, but instead can navigate to any gym or wild Pokémon indicator they choose.
Wonderscope takes a different direction in AR by focusing on narrative storytelling for children. Here we can see how to keep the story engaging by using different interactive elements to progress through the story. Users, children particularly, can touch, speak to, or find other ways to play with each 3d asset. Here we see AR truly being used for education via narratives, although, not loacctio-based, Wonderscope brings the experience into user’s homes.
Industry Trends
The following insights were gathered from multiple industry leaders and platforms:
- animated illustrations
- micro-interactions
- augmented reality
- neuomorphism
- storytelling
- dark modes
- bold fonts
- personable copy
Nadia Kovach further expands the trends in her AR in Tourism that we should pay close attention to including fun navigation capabilities, gamification opportunities, and educational resources.
- animated illustrations
- micro-interactions
- augmented reality
- neuomorphism
- storytelling
- dark modes
- bold fonts
- personable copy
Best Practices
Augmented Reality was still relatively new, and there is still a technical comfort needed to navigate it with ease and ennoble users to return. Best practices are primarily based around accessibility including
- captions for all audio narration
- labels on objects
- guided on-boarding so users can become acclimated to augmented reality
- clean and simple interface
- adaptable to certain lighting
- direct interactions rather than reliant on on-screen controls
- every asset having a purpose
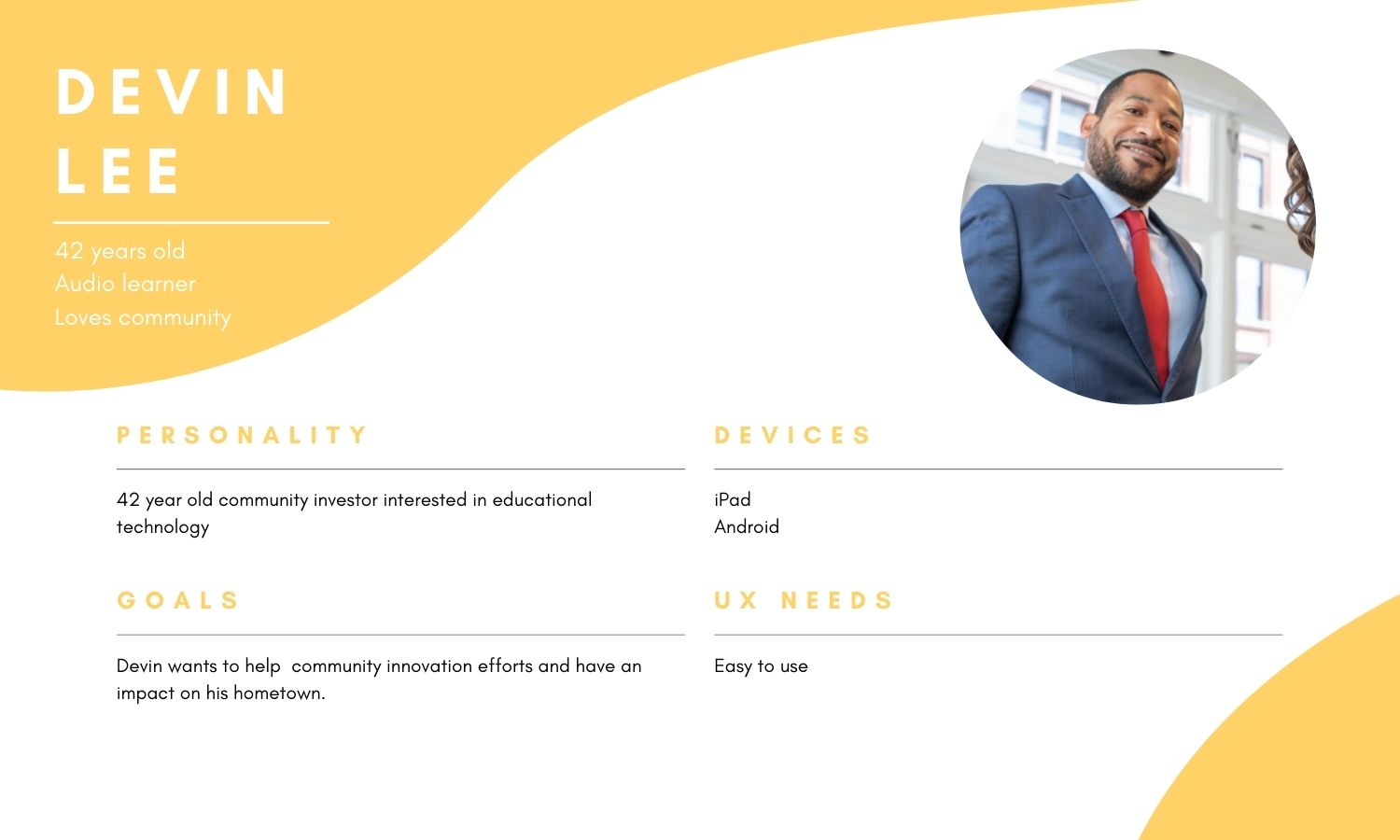
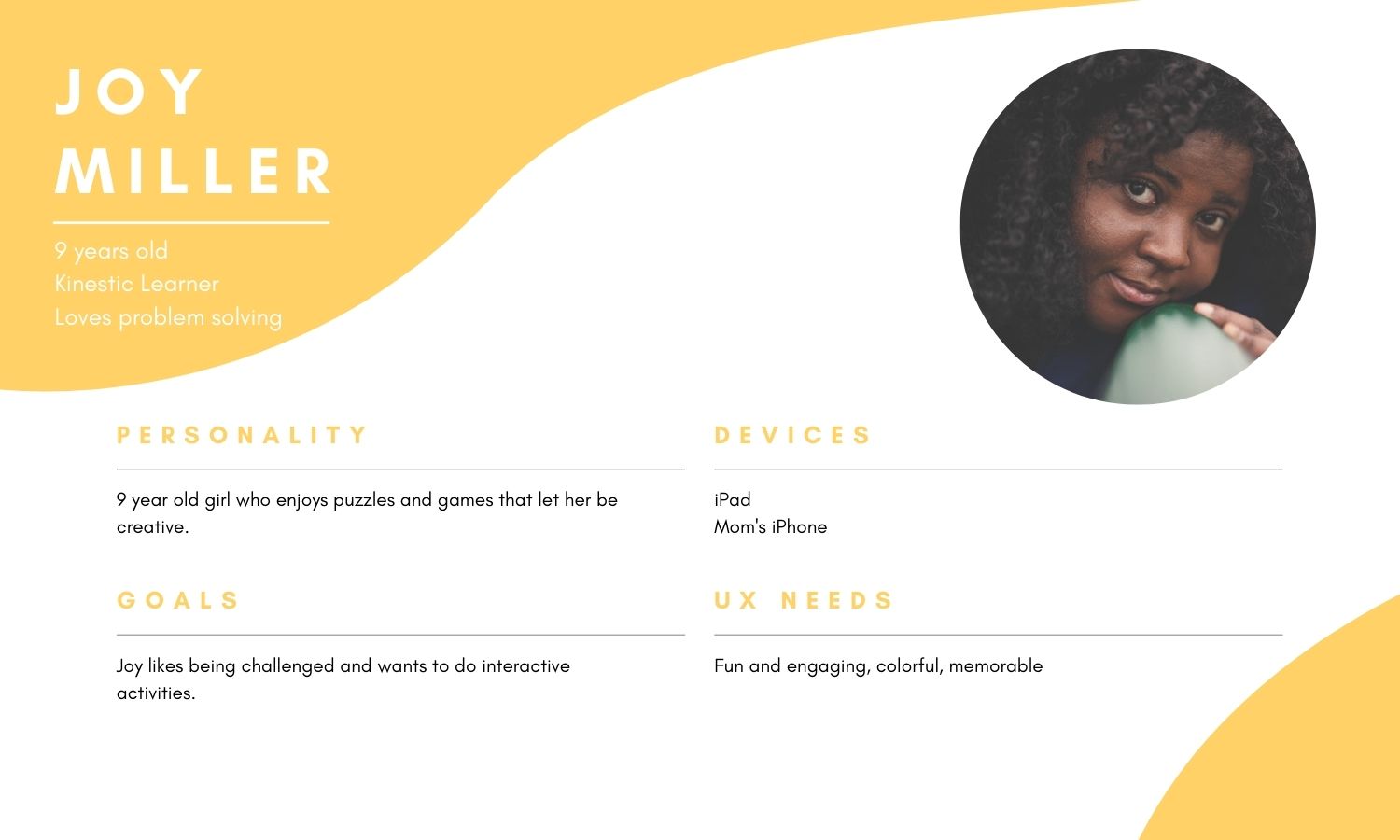
Proto-Personas & Journey Map
Using the information gathered, created a proto-persona of the target users and a journey map.




02. Ideation
Develop the process of generation-development-test of ideas
After collecting inspiration and conducting research, I ideated on solutions through a whiteboarding brainstorm session then transferred that to sketches, branding and mock-ups.
Brainstorming Session

- Audio: The foundation is based on an audio tour of the city. Voice over is vital with closed-captions for accessibility. An illustrated narrator would require an animator. Atmospheric sounds could add value as long as it is not distracting.
- Navigation: Main menu needed to show each location of the tour. Upon clicking, site information could appear with facts, links to website, and other resources. Directions to sites could be integrated along with opening hours via Google Maps API.
- Activity: Educational activities increase engagement and possibly test for compression. Quizzes and matching or puzzle games can be introduces but may need to vary by age level. Potential iterations could have the age of the participant selected.
- Potential: This is only the beginning. There are areas to show what is to come while still remaining within the scope of the project. “Coming soon” will help stakeholders visualize what is to come.
- Visuals: Visual assets must, first and foremost, be child friendly. These assets could be interactive and give independent micro-interactions or be triggered directly by touch. Bikes are also integral to the experience.
- Device: The application must account for both iOS and Android devices.
- Call to Action: Users must be able to access 360 video tour of Africa and Israel and could potentially do so via the menu. User interested in learning more about the company should also have a direct link to contact information.
- Help/Tutorial: Augmented reality is still new and guidance is needed to help users of all technical ability levels be able to navigate the experience. A guided help section or even an introductory tour would help users be comfortable with its usage and features.
Sketching

Styling
Explored moodboards and decided on font and color palette.
Typography
- Title : Bold 24 pt
- Tagline: Regular, 14pt
- Header: Medium, 14pt
- Paragraph: Regular, 14pt
Color
- Primary: #041533
- Secondary: #2F0F79
- Accent: #6CF0FD
- Light Neutral: #
- Dark Neutral: #5C696E


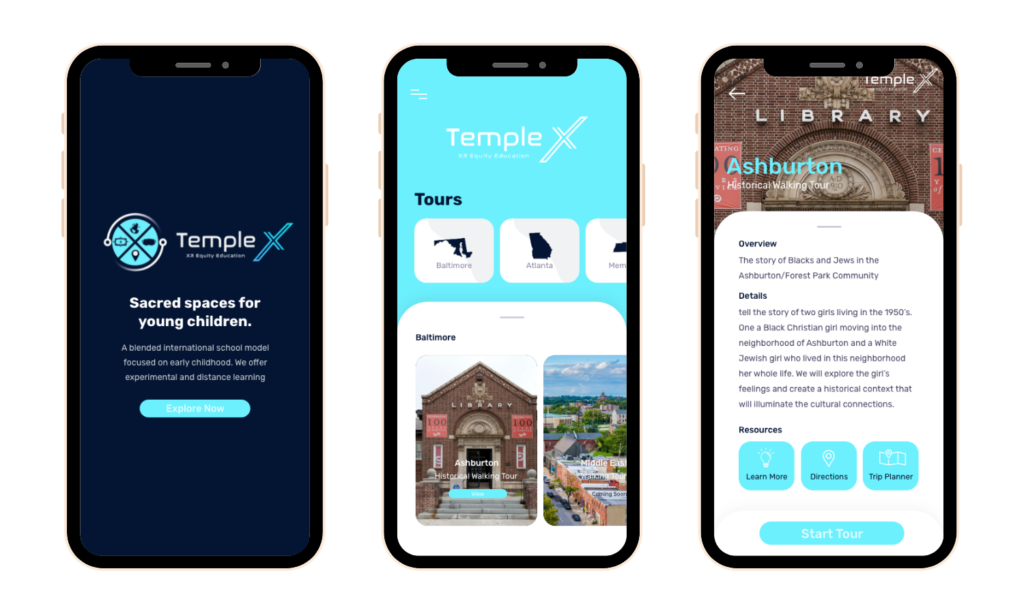
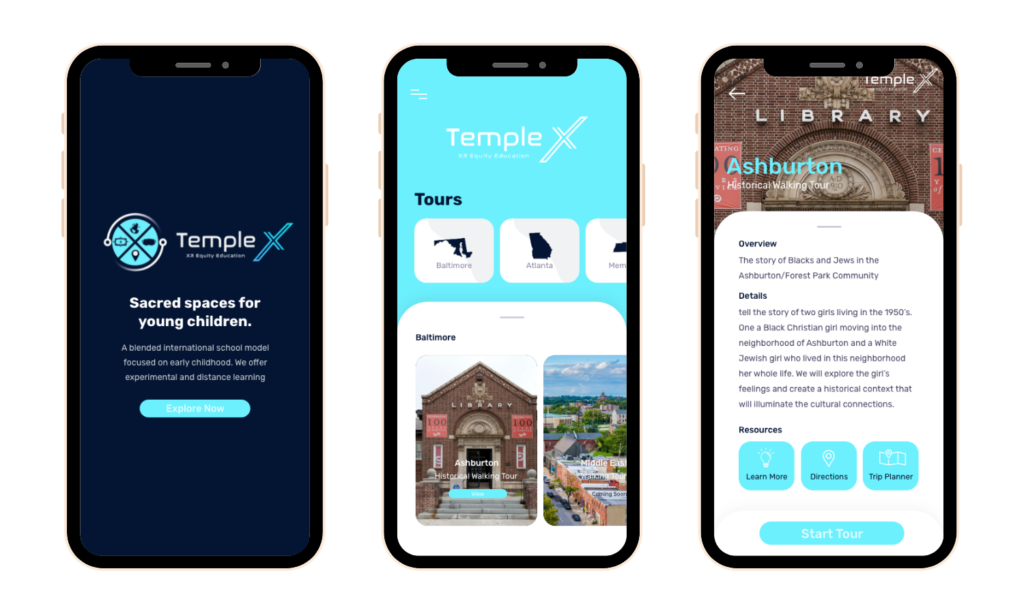
Mock-ups



03. Implementation
Develop the process of generation-development-test of ideas
Time constraints limited the ability to deploy using traditional app methods. Used Reality Composer for rapid prototyping and deployment.
Ran into no issues in creating the AR experience. Client updates requested that the question interactivity be replaced with a “search and find” activity. Additionally, AR scenes were asked to be reduced from the initial 3 to 2.
Testing and deployment were seamless. Client was extremely happy and was able to host an effective demo of the AR tour app to stakeholders and investors.
View AR prototype here (mobile only).
View media coverage here.
Reality Composer Builder


